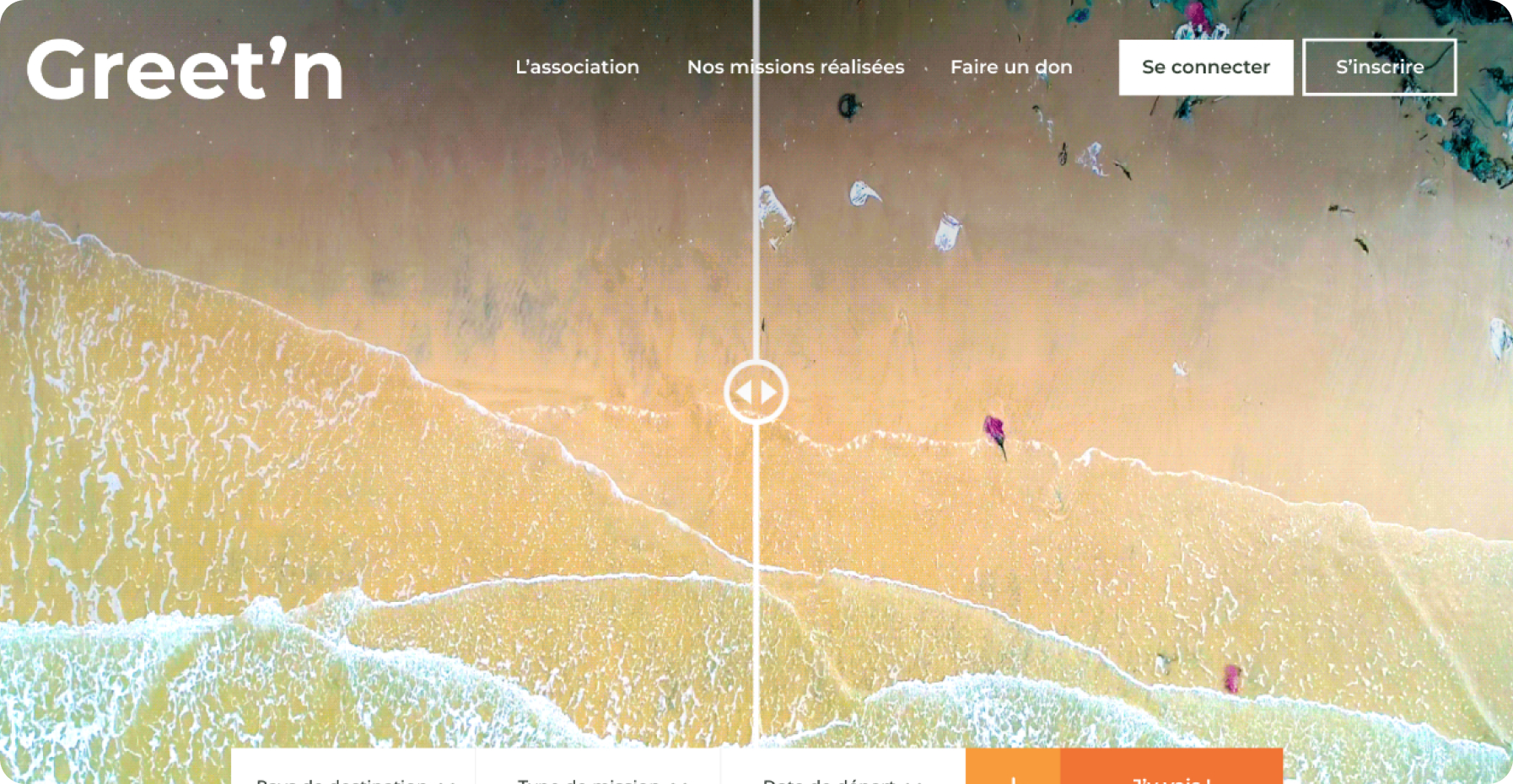
Greet’n
Une plateforme pour réserver des voyages responsables.
DESIGN
Brand Strategy
UX design
RÔLE
Chef de projet
Ux designer
TYPE DE PROJET
Sprint design




Utilisation de Figma pour prototyper la solution.

Utilisation d’Illustrator pour illustrer la solution.
Méthodologie adoptée
(Lean UX)
Warm up
Benchmark concurrentiel en amont, suivit d’une proposition de valeur, définition des objectifs et KPI’s ainsi que des hypothèses.
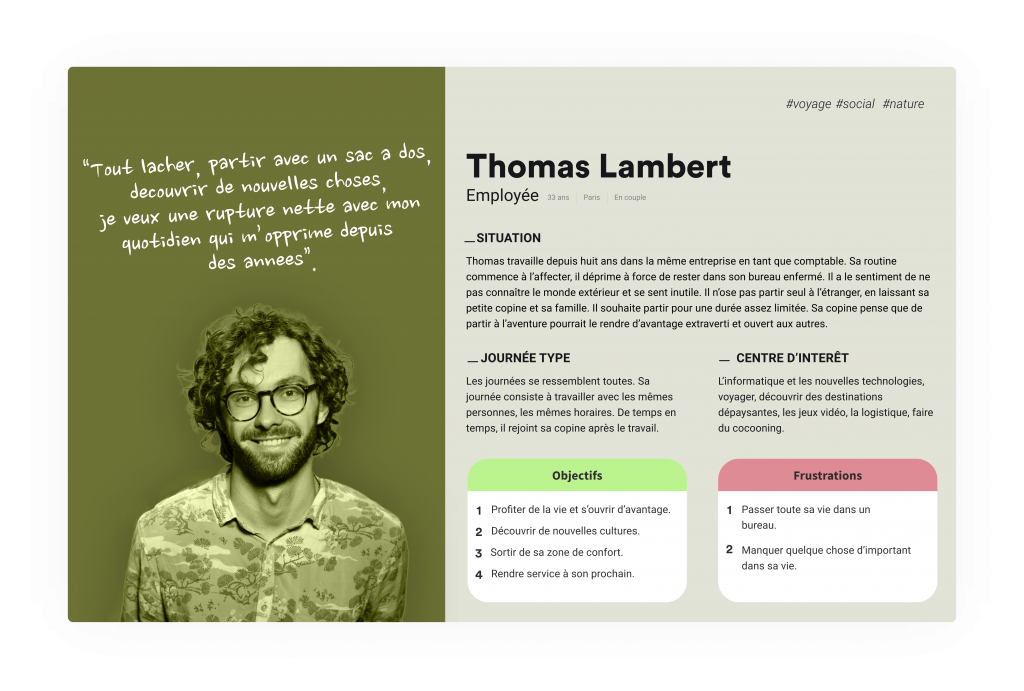
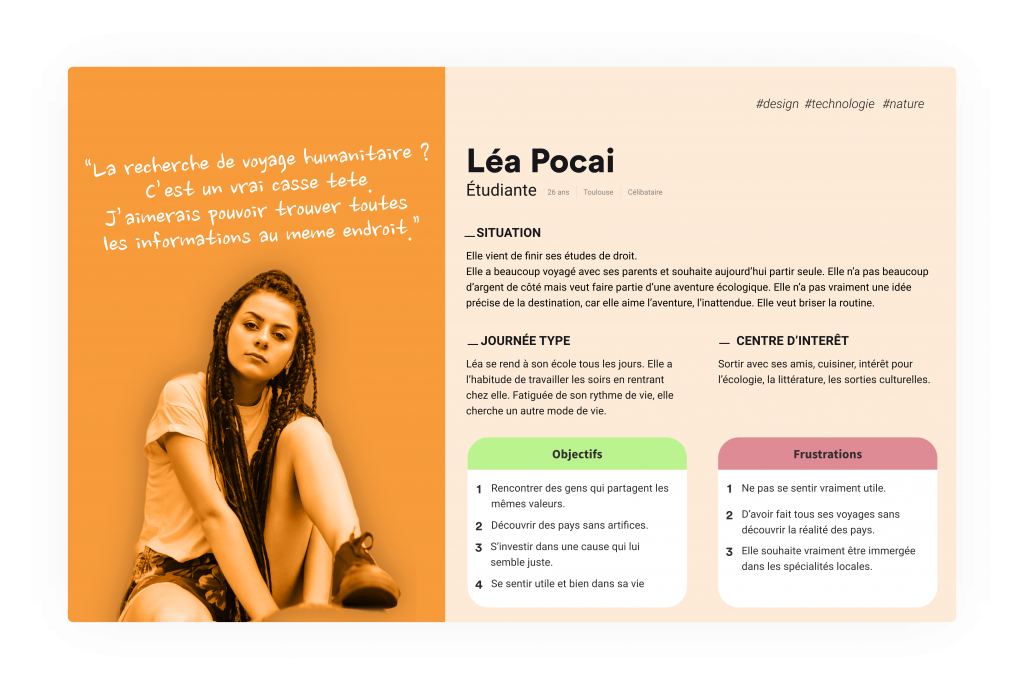
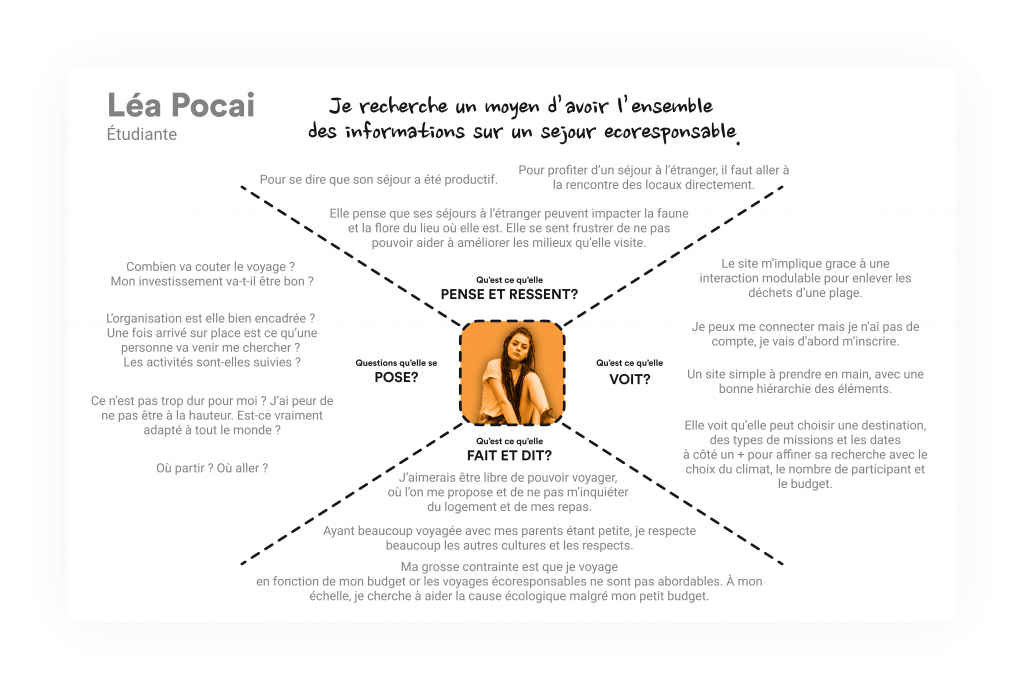
Personas
Analyse des besoins utilisateurs, définition de personas, user journey et scénario d’usage futur.
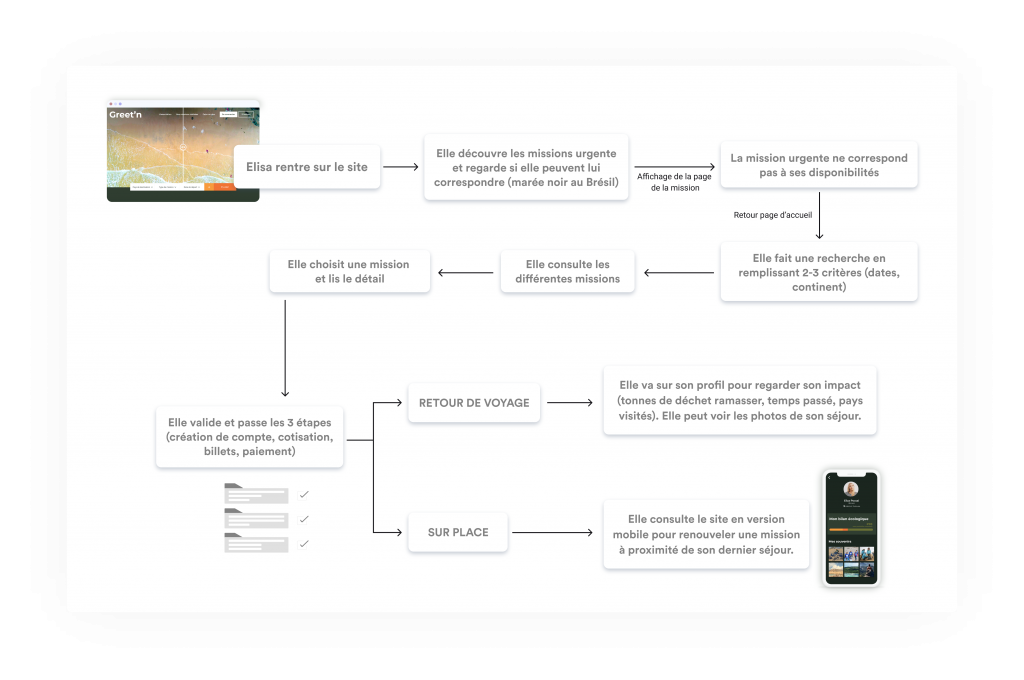
Scénarios utilisateurs
Définition des parcours pour chaque persona.
Sketching & Idéation
Réalisation des premières ébauches de l’identité visuelle.
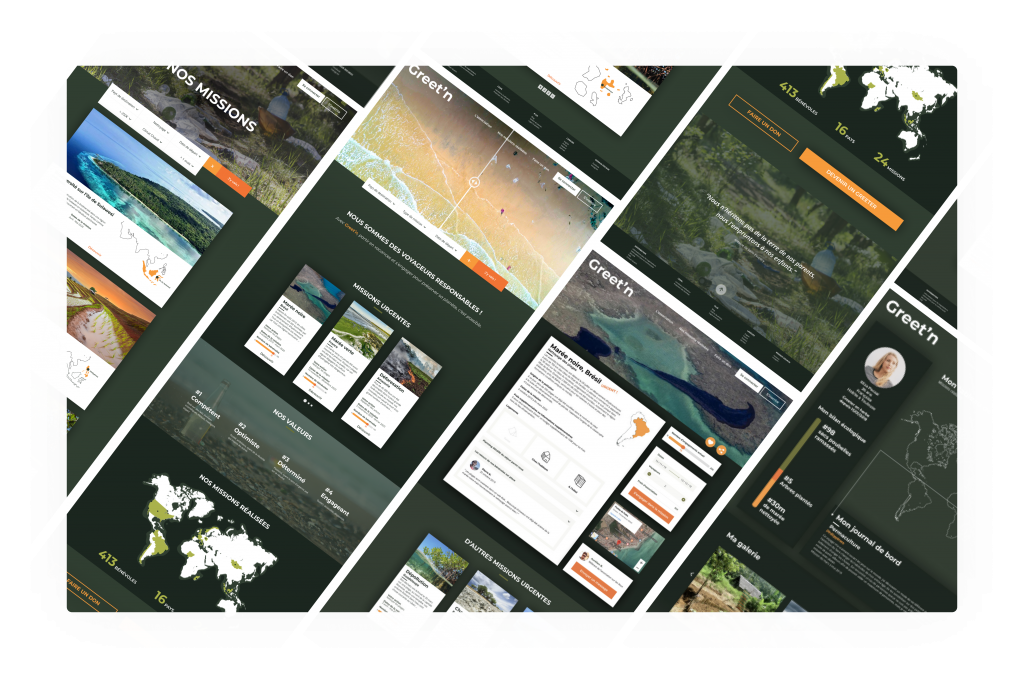
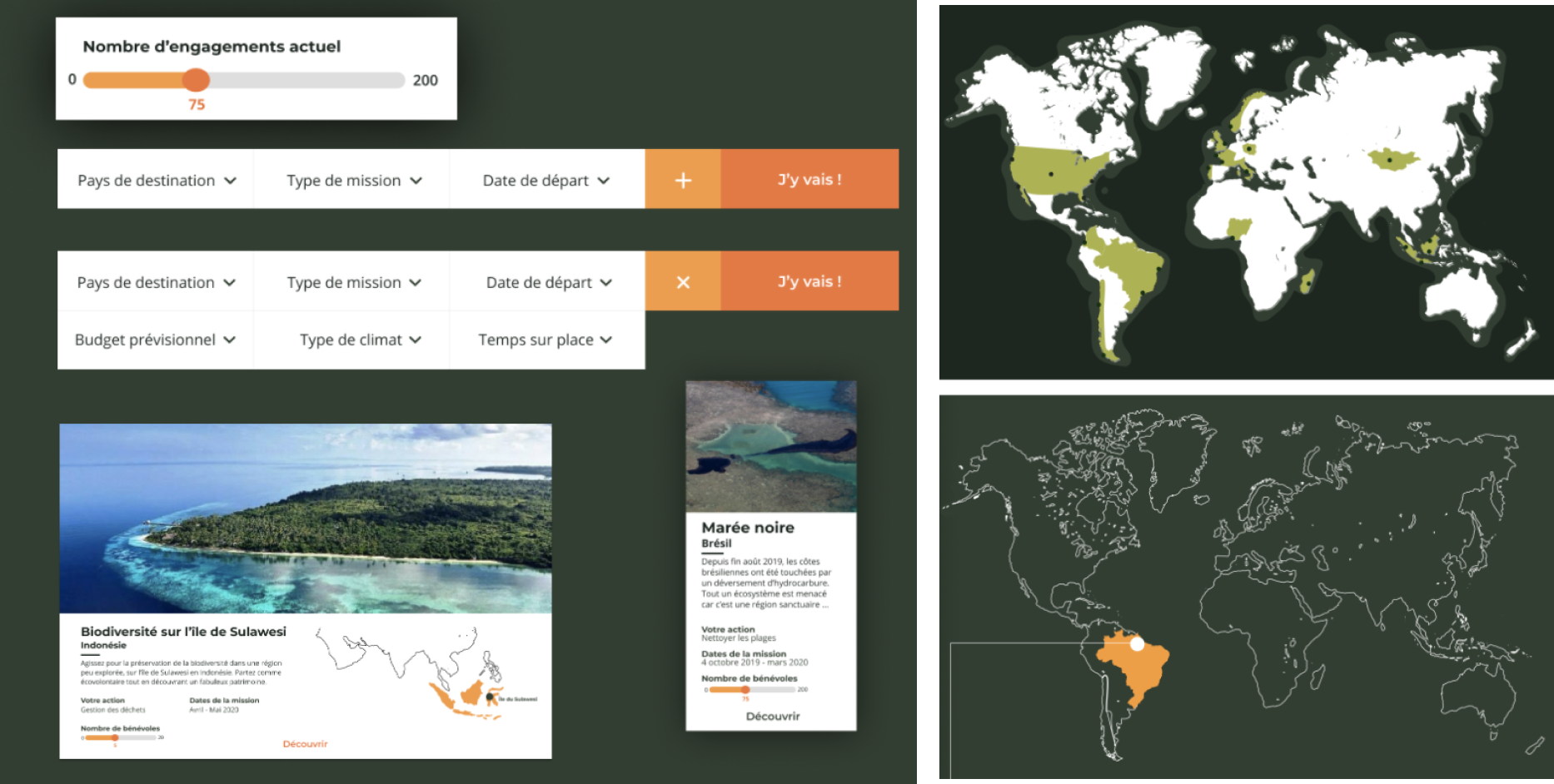
Prototypage
Réalisation des wireframes desktop et mobile des pages principales.
Contexte
En 2015, 1,2 milliard d’arrivées touristiques ont été enregistrées contre 25 millions en 1950. L’augmentation de ce flux de personnes provoque un réel impact écologique et économique.
Les habitants voiente les loyers augmentés, les prix aussi, et le tourisme d’un oeil inquiet. De plus, le tourisme engendre de nombreux déchets, produits néfastes pour la planète (plastiques, emballages…).
Concept du projet
Un nouveau type de tourisme apparait : les voyageurs responsables. Nous avons proposer solution, l’association Greet’n, qui a pour but de sensibilité un maximum de personnes à la protection de l’environnement pendant leur déplacement. Elle propose donc d’effectuer des missions bénévoles pendant leur temps de vacances.
LA PROBLEMATIQUE
Comment associer voyage et missions bénévoles pour la protection de notre planète ?

Objectifs
01
Comprendre et définir les objectifs d’une personne lorsqu’elle prend l’initiative d’être volontaires dans les voyages responsables.
02
Proposer une expérience immersive en cohérence avec les valeurs prônées par Greet’n.
03
Livrer une interface client desktop & mobile.
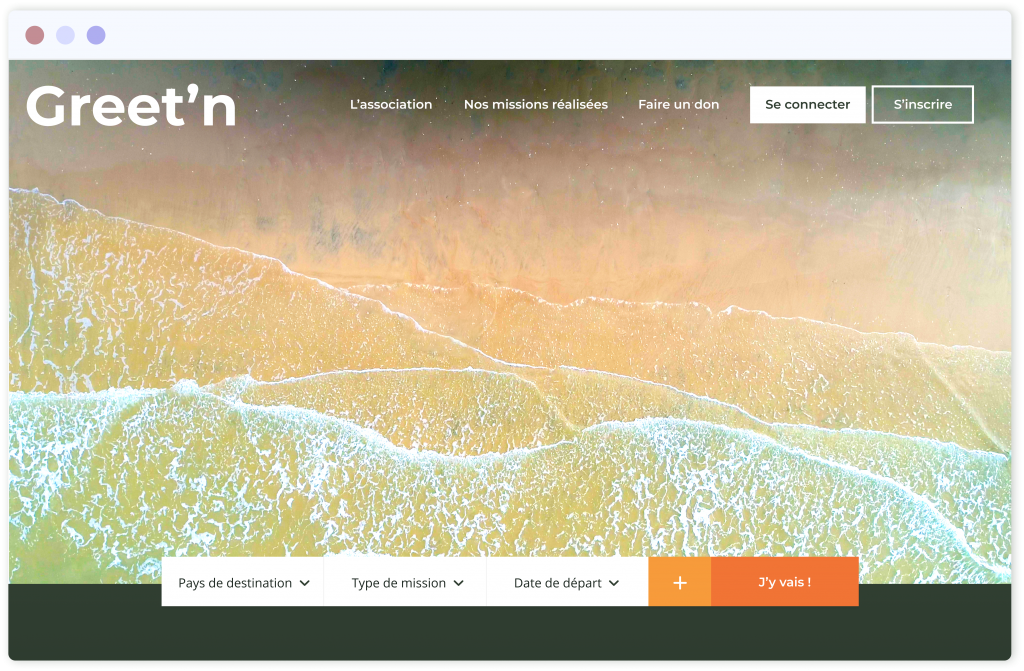
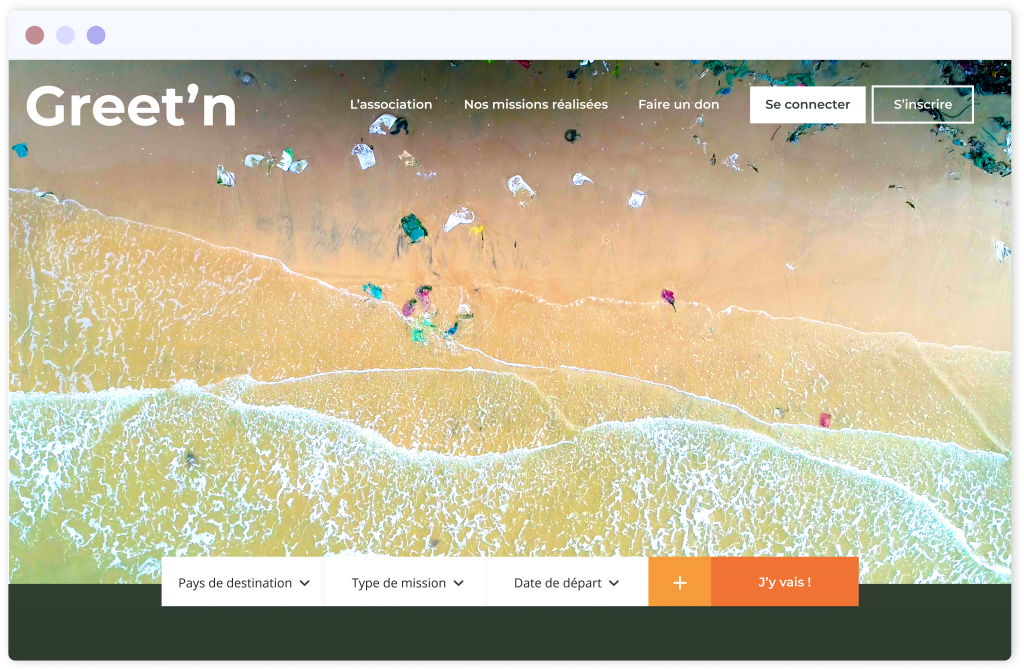
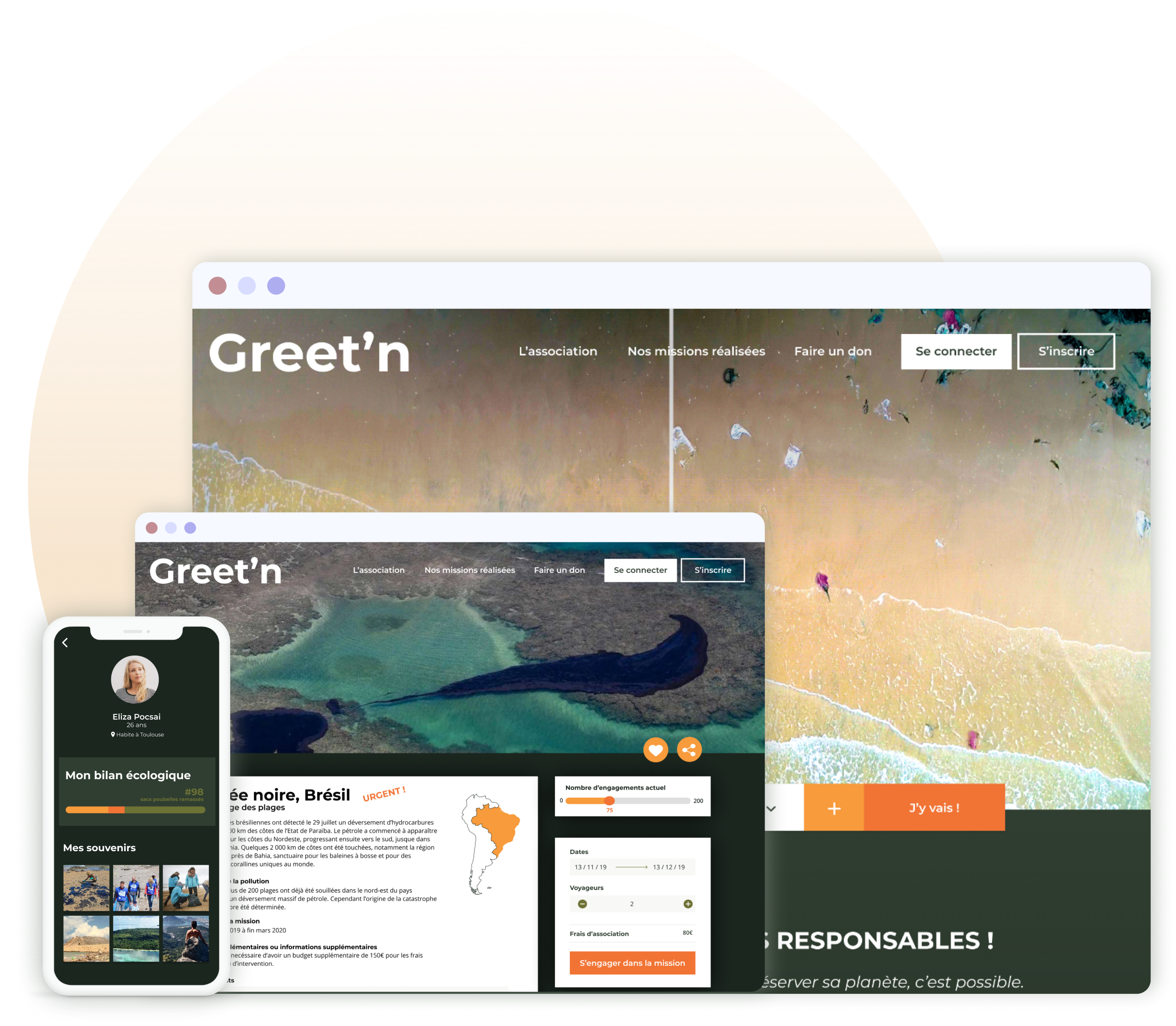
Comparer pour mieux juger
Un comparateur avant/après le nettoyage des plages est accessible sur le header de la page d’accueil. L’utilisateur peut moduler à sa guise le comparateur. Cela permet de visualiser son implication au sein des projets proposés par le site. Il est projeté comme acteur principal de la protection de l’environnement.

UX Research
Les inspirations du projet

✏️ LE LOGOTYPE
Le logo et sa typographie
Choix d’une typographie linéale et non manuscrite afin de s’échapper des logotypes existants concernant l’écologie. La typographie Montserrat s’impose grâce à ses caractères imposants. Le n se démarque du reste du logotype afin de mettre l’accent sur le terme «Greet», pour s’inscrire dans une démarche de rencontre plutôt que le côté humanitaire.

🐱 LA CHARTE DE L’ APPLICATION
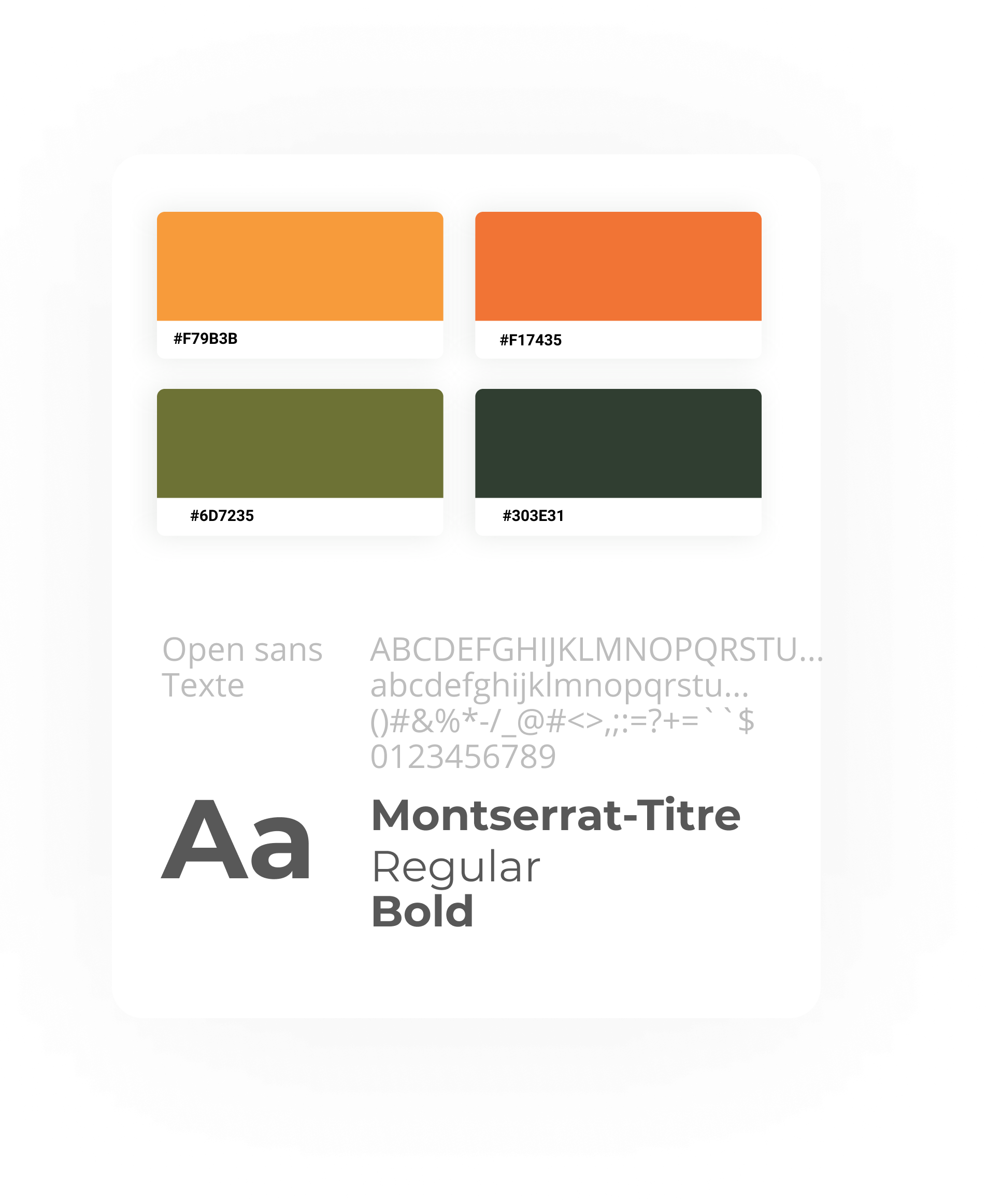
Signification des couleurs
Les couleurs ont été choisis pour avoir un contraste entre une couleur chaude et froid, tout en gardant un code couleur en lien avec l’écologie. Les teintes vertes sont utilisées pour les fonds
Le orange vient indiquer les actions primaire du site.
Typographie
En accord avec la Montserrat, la Open Sans est parfaite pour le texte courant, une typographie linéale permet une bonne lisibilité des informations.


En résumé notre projet c’est...
1
Sprint design
6
Workshops
2
Personas
2
Interfaces
web et mobile
1
Semaine
de projet